Table of contents
- Introduction
- What is web image optimization?
- Importance of image optimization
- Factors to consider for web image optimization
- Web image optimization tools
- Image optimization tips for better website performance
- Conclusion

Introduction
Are the images on your website too large? Do they take forever to load, making your whole website seem sluggish? Fear not! Web image optimization for the rescue! Web optimization is the process of reducing file sizes and optimizing website performance. It matters because faster websites lead to better user experiences and ultimately, higher engagement and conversions.
Optimizing web images can have a significant impact on website performance. Large, uncompressed images can drastically increase a website’s load time, causing users to abandon shipping before even seeing your content. So, say goodbye to pixelated, blurry images and hello to quick-loading, clear visuals!
Don’t worry, you don’t need a degree in computer science to optimize your web images. Just keep reading to learn about the tools and tips you’ll need to improve your website’s performance.
What is web image optimization?
You may have come across websites that take forever to load. This could be due to oversized images that have not been optimized for the web. Image optimization is the process of compressing and resizing images to make sure they are delivered to users quickly and efficiently.
There are different types of file formats for web images such as JPEG, PNG, and GIF. Each has its own strengths and weaknesses, so it’s important to choose the right one based on the type of image you’re handling. JPEG is great for photographs but can result in a loss of quality when compressed too much. PNG is better for graphics with transparency but can be larger in size. GIF is best suited for animated images.
Optimizing your web images can help improve website speed, user experience, and SEO rankings. But before we dive deeper into the importance of image optimization, let’s take a closer look at the factors that contribute to it.

Importance of image optimization
Let’s be honest here. No one wants to wait for a website to load, especially if it takes more than a few seconds. Slow websites are frustrating, and the majority of website visitors will leave if a web page takes too long to load. This is where web image optimization comes in to save the day.
By optimizing web images, you can drastically improve the performance of your website. Your web page will load faster, making for a better user experience. This leads to increased engagement, longer visits, and ultimately increased conversions.
Many factors affect website performance, including image size and file format. A well-optimized image can do wonders for your website speed. On top of that, properly optimized images can improve your SEO ranking. Google loves websites that load quickly, and optimized images can help you achieve this.
In short, image optimization should be a top priority for anyone looking to build a successful website. By enhancing website performance, improving user experience, and boosting SEO, image optimization is a vital aspect of website design.
Factors to Consider for web image optimization
When it comes to web image optimization, there are a few key factors to consider. First and foremost, image dimensions play a crucial role in website performance. It’s important to ensure that your images are appropriately sized for their placement on the site. Scaling down a large image to fit can drastically reduce its quality and slow page load times.
Another factor to consider is file size. Large image files can take longer to load, leading to frustration for users and decreased SEO rankings. Compressing images without losing quality can help reduce file size and improve website performance.
Lastly, choosing the right file format is important for image optimization. JPEGs are great for photos, while PNGs are better for graphics with transparent backgrounds. Generally, it’s best to avoid using BMPs and TIFFs, as these file types can be quite large and slow to load.
In summary, optimizing images for the web involves considering the dimensions, file size, and file format. Taking the time to ensure that your images meet these criteria can result in a smoother and more enjoyable user experience.
Web image optimization tools
Now that you understand the importance of optimizing your web images, it’s time to discuss the tools you can use to make this happen. Fortunately, there are plenty of free and paid web optimization tools available online.
For free online tools, you can try TinyPNG, Optimizilla, and Kraken.io. These tools help compress your images without losing quality and reduce your file size. They are perfect for small businesses and startups that are on a tight budget.
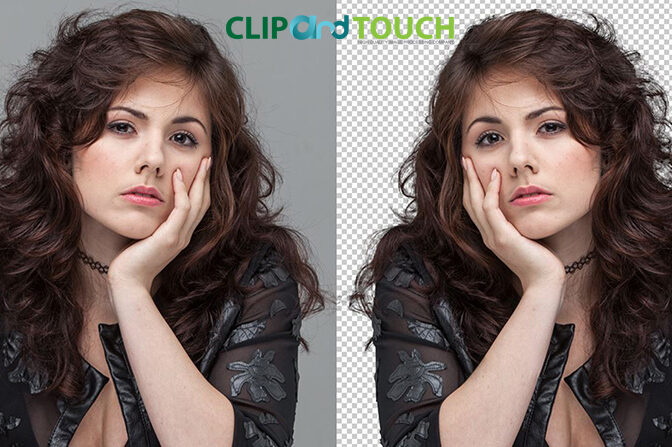
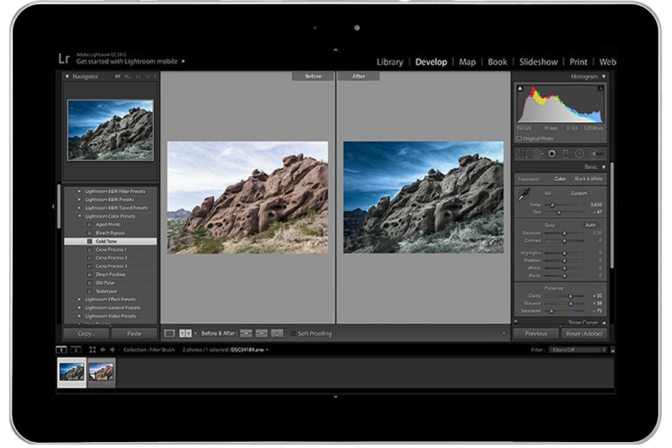
If you are willing to spend, paid services like Adobe Photoshop and Pixelmator Pro Web image optimization services are excellent choices. we provide advanced features like scaling, cropping, and color correction, which can help you create stunning images that are optimized for the web.
When selecting a tool, consider your website’s needs and budget. Remember, not all tools may cater to your requirements, so choose one that best fits your needs. we recommend manually optimizing your web images. Check out our Web images optimization services. Now that you know the tools and services you need to enhance your website’s performance, let’s move on to discussing some handy optimization tips.
Image optimization tips for better website performance
Now that we have established the importance of web image optimization, let’s dive into the tips that will help you optimize your website’s images for better performance. First things first, choose the right file format. JPEGs are great for photographs, PNGs are ideal for graphics with transparency, and SVGs are perfect for logos and icons.
Next, compress your images without losing quality. Tools like TinyPNG and JPEGmini can help you reduce file sizes without compromising on image quality. It’s also important to match images to their dimensions. Using large images on the website, then scaling them down using HTML or CSS will increase load time. Make sure to match the dimensions of the image to the spot on the website where it’ll be used.
Finally, reduce image requests. Use CSS background images instead of HTML images, leverage browser caching, and consider using image sprites. These simple tips will help you reduce page load time, giving users a better experience as they browse your website, and ultimately boosting your SEO ranking.
Conclusion
In short, optimizing web images is crucial for better website performance, improved user experience, and higher SEO ranking. Consider image dimensions, file size, and format, and use free online tools or paid options to optimize images. Compress images without losing quality, match images to their dimensions, and reduce image requests. Keep your website speedy and engaging!