What matters should be considered to do image optimization through Photoshop
When we work on Adobe Photoshop the size of the image has become very big. Image size basically depends on image format and image layer. The technique by which we can make the picture small in size by keeping up the quality of the image is called image optimization.Image optimization is used to keeping pace on online or website speed and for providing right information about your image to the search engine. Image optimization is very important and necessary for website image.

Image name should be easy and relevant
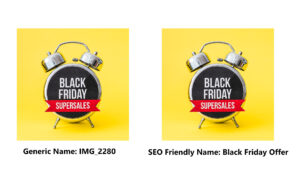
When camera captures an image it gives different default names of that image but by those names you cannot recognize the image. So, for search engine optimization image is necessary to change image name.Because search engine not only read text on web page also it reads image name. To rank any image on search engine image name should be relevant and readable as well as easy. Take this picture for example.

Generic name means camera name of this image is IMG_2280 but by that name exact information about the image can’t be found. But if the image name was given Black Friday Offer then it can be easily understand how the image looks like. Search engine can’t read image but it can read image name and if the name matches with any key word then it showed to the customer. For that image naming is an important part of image optimization.
Keep The Image Size Small
The things that should be considered to make an image file small those are:
- 50% customers when visits e-commerce image products sites they doesn’t wait if it takes more than 3 seconds to load a site.
- Page loading time is increasing by an enormous percentage day by day.
- According to Amazon.com if there page loading time slows down for one second then there annual loss will be $ 1.6 billion.

In Google page loading time or Page Speed Insights is an important thing for ranking. If a web page takes more time for loading than it will be difficult to rank that page in search engine.So if a website takes more than 15 seconds to show an image then you can assume that you customer leaves your website by that time.
So what kind of methods we can apply for image optimization:
- When a visitor opens a website then website uploading time depends on the size of the files that are used on that website.
- If a websites image file size can be minimized and maximize load speed then visitors bounce rate will be lower.
- If your webpage load speed is good then it can be easily ranked in any search engine. Page load speed depends on the size of the image that is used in your webpage. For that doing image optimization in a proper way is very important. There is a system in Adobe Photoshop image editing like clipping path to minimize image file size and that is saving for Web Command through which we can minimize image file size by keeping the quality of the image.
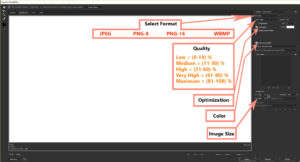
The feature that is in Save for Web option given below.

Quality
At the top right of the Save For Web dialog box there is an option called quality by which we can decide what amount of quality percentage we should use for image exporting. If the quality is higher the image size is bigger and if the quality is lower the image size is lower. In here there are options by which we can automatically set quality of the image those are- Low, Medium, High, Very High and Maximum, In here…
Low= (0-10) %
Medium= (11-13) %
High= (31-60) %
Very High= (61-80) %
Maximum= (81-100) %
File Format
The dialogue box that is seen in the upper right side of the Save For Web dialogue box above the quality option is called File Format Box. With this option five types of format image can be saved. Those are GIF Format, JPEG Format, PNG-8 Format, PNG-16 Format and WBMP.
Optimization
Optimization option is in the upper right side of the Save For Web dialogue box below the quality option, if you select this option the image will be optimized.
Color
At the upper right side of the Save for Web dialogue box below the quality option there is a option called Convert to sRGB, if u make that box check the color profile will be sRGB.
Image Size
There is a box at the bottom right side of the Save for Web Dialogue called Image Size where you can save image by the size you want. In here there is a box called percent, the work of this box is the percent of the image size you want to export you can export.
For Example – your image size is 10 pixels by 10 pixels if you set 50% in your percentage option then your image size will be 5 pixels by 5 pixels. Again if you gave 200 percent then the image size will be 20 pixels by 20 pixels.

Wanted File Size
The most important about all of these is that the file size which is redesigned to reduce the amount of this procedure so that the file will be well set and then we have to save the file. Before you work with the image you need to know the size of the images whether its KB or MB.If you need file size below 150 KB then you need to set the quality as per that and if you get the desired size then save the image in format according to the demand.
If you want to sale a product online the only way to show that product is through image of that product. So if you give only one image of a product you will not get a good result for that you have to give different images of each product.For Example- if you want to sell a car in your online store for that you have to give images of your car.
But if you give only one image then possibility the car being sold is less and if you give details of car glass, engine, tire, bonnet etc and each different things with different details, then the probability of selling will increase. But be aware that no images with unnecessary dimensions be used and be given on the website.